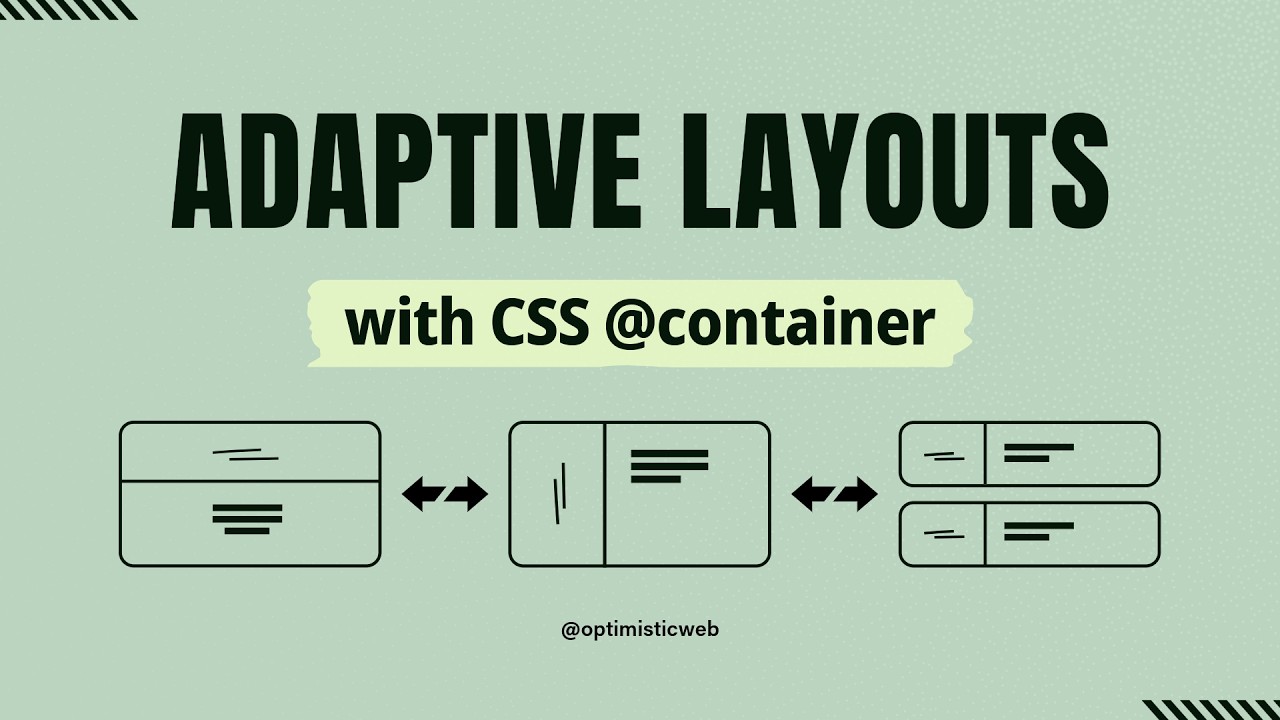
Make your web layouts adapt like a pro using CSS container queries. The ultimate guide to using CSS container queries for responsive web design!
👉 Take your CSS game to the next level! [ Ссылка ]
Ever wondered how to create mind-blowing, adaptive web layouts that respond instantly to their parent container? In this CSS tutorial, we’re diving deep into CSS container queries and exploring how to transform responsive web layout into something truly spectacular!
Watch as we break down the magic behind CSS container queries and their power to create dynamic, context-aware layouts. You’ll see firsthand how container queries can make web layouts adapt like never before. Unlock the full potential of CSS container queries and elevate your web design game with our pro tips and tricks. Be amazed by the transformation of our simple design into a jaw-dropping responsive masterpiece! Don’t forget to like, share, and subscribe so you never miss out on our latest videos. Drop your questions or comments below!
Live Demo: [ Ссылка ]
Related Topics
-----------------------------------------------------
- Container queries responsive web design
- Learn CSS container queries
- How to write container queries in CSS
- CSS container query tutorial
- Master container queries and responsive web design
- Container queries are the game changer for responsive web layouts!
Chapters
-----------------------------------------------------
00:00 Intro
00:51 HTML for the demo project
01:18 CSS for the card layout
03:52 Using container queries for responsive card layout
07:32 Using container query length units
Subscribe and never miss a beat
-----------------------------------------------------
🔔 Subscribe for more videos like this: [ Ссылка ]
Learn at your own pace
-----------------------------------------------------
- Learn HTML - [ Ссылка ]
- Learn CSS - [ Ссылка ]
- Learn JavaScript - [ Ссылка ]
Connect, share, and grow
-----------------------------------------------------
- YouTube: [ Ссылка ]
- X (Twitter): [ Ссылка ]
- Instagram: [ Ссылка ]
- Facebook: [ Ссылка ]
- CodePen: [ Ссылка ]
#css #responsivecss #containerquery #csscontainerqueries #responsivewebdesign #frontenddesign #frontendtutorial #csstricks #frontenddevelopment #webdevelopment #codingtips #webdevtutorial #csstutorial #csstips #cssmagic #cssshorts #cssforbeginners #css3 #learncss #optimisticweb
Master CSS container queries and boost your web design skills!
Теги
Optimistic Webcss container queriescontainer queries@containercss @containercss containercontainer-typecontainer-namecss tutorialcontainer queryresponsive web designcss container queryresponsive designcss responsive web designcss media querymedia queriescontainer queries tutorialhow to use container queriescontainer queries vs media queriesintroduction to container queriescss media containerresponsive cssresponsive layout css






![3D Monster Character | Blender Tutorial for Beginners [RealTime]](https://i.ytimg.com/vi/lhWNk6RbDtw/mqdefault.jpg)
































































