Markdown blocks are a creative way to add content to your site, and this tutorial will help you customize it so the content inside can have its own unique style!
---
This is just the start of all the cool things you can do with custom CSS! Learn the basics in my free class: [ Ссылка ]
—
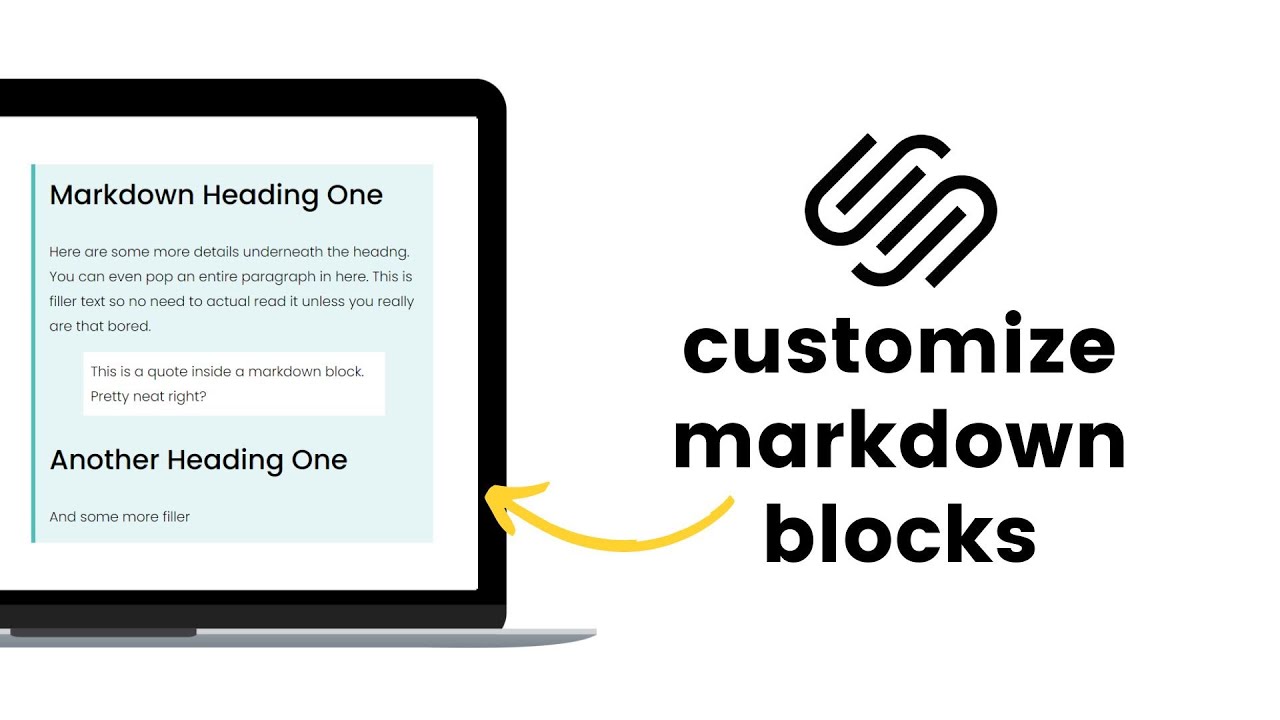
One of my favorite things about a markdown block is that it can have its own unique styles thanks to CSS. You can tell a browser to change the heading one font if it’s in a markdown block, or create a unique background and border so it really pops on the page compared to everything else.
The main concept here is to start your code with the selector .markdown-block
After that, use any selector you want to change only that type of content inside a markdown.
This tutorial shows you a few ideas that you can use to inspire your own custom code creations!
Here is a link to the markdown cheat sheet from Squarespace: [ Ссылка ]
- - -
Here is the code from this tutorial. This is just a design suggestion! Be sure to change the colors and other values to make it unique for your own site.
.markdown-block h1{
Font-size:2rem
}
.markdown-block{
background:#e5f5f6;
border-left:5px solid #50bdb8;
Padding:1rem!important
}
.markdown-block blockquote{
background:#FFF;
padding: .5rem
}
- - -
🔗 RELATED VIDEOS 🔗
Learn about length values:
[ Ссылка ]
Creating Custom Borders with Code in Squarespace:
[ Ссылка ]
How to use a custom font in Squarespace:
[ Ссылка ]
- - -
💸 GET 10% OFF YOUR FIRST YEAR OF SQUARESPACE 💸
Use my affiliate link and code PARTNER10 - You'll save 10% off your first annual subscription & Squarespace will give me a little commission for sending you their way 😎
🔗 PARTNER10 → [ Ссылка ]
- - -
🤩 Download over 60+ pages of custom codes and pro tips for customizing Squarespace in one awesome PDF. Order the Squarespace CSS Cheat Sheet, available now at 👉 [ Ссылка ]
---
🙋 Need some help? Visit [ Ссылка ] to see my current support options.
---
🥰 SUPPORT MY CHANNEL → [ Ссылка ]
💻 WEBSITE → [ Ссылка ]
📧 NEWSLETTER → [ Ссылка ]
🤳 INSTAGRAM → [ Ссылка ]
👍 FACEBOOK → [ Ссылка ]
📌 PINTEREST → [ Ссылка ]
---
The term "Squarespace" is a trademark of Squarespace, Inc. This video was not approved or endorsed by Squarespace, Inc. I just really love their platform ♥