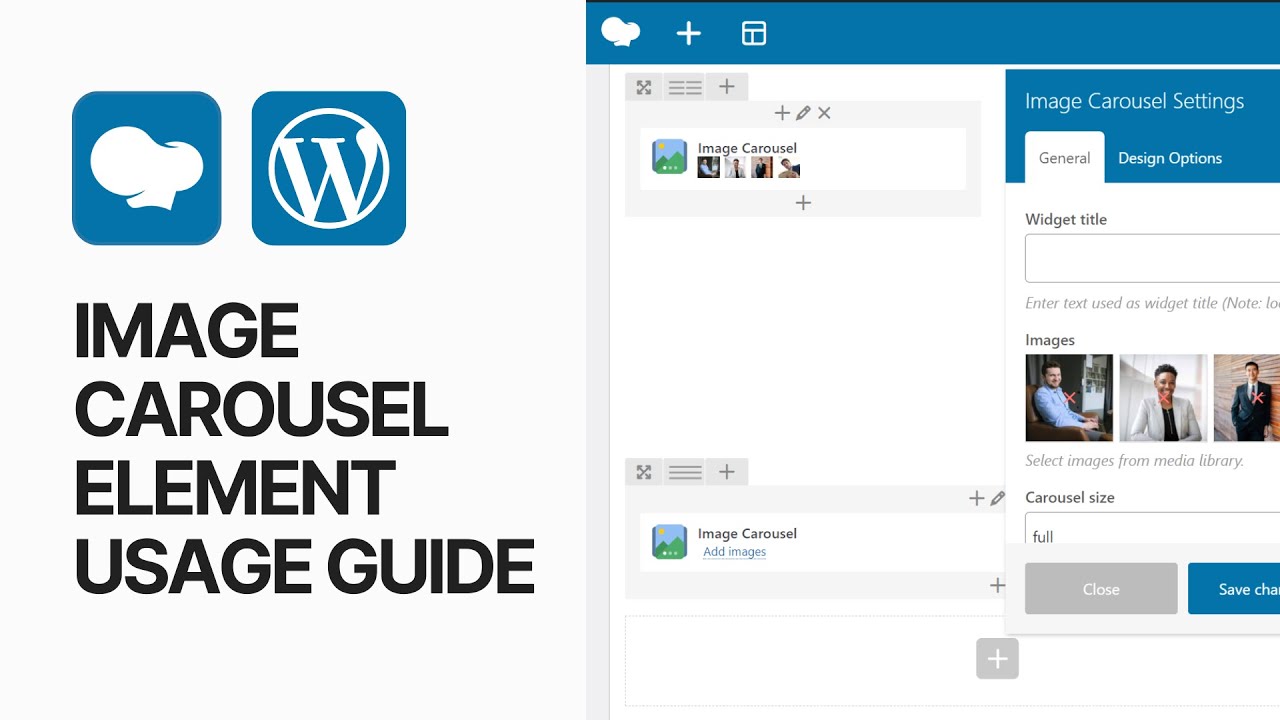
In today's video tutorial, we'll learn how to use the Image Carousel element and feature from the WPBakery WordPress page builder plugin in a simple, fast, and effective method.
Download WordPress themes and plugin free [ Ссылка ]
How To Reverse Reorder WPBakery Columns on Mobile - WordPress Page Builder Plugin Tutorial Secrets 📱 [ Ссылка ]
How and Where To Add Custom CSS Codes In WPBakery WordPress Plugin? [ Ссылка ]
Download WPBakery Plugin [ Ссылка ]
To add an image carousel element to a page built with WPBakery Page Builder, follow these steps:
Open the page you want to edit in the WPBakery Page Builder editor.
Click on the "Add Element" button (+) to open the element selector.
Look for the "Image Carousel" element and click on it to add it to your page.
Once added, you can customize the settings for the image carousel by clicking on the gear icon on the element.
In the settings window, you can add images to the carousel by clicking on the "Add Image" button.
You can also customize the layout and display options, such as the size of the images, the number of images to display, and the navigation controls.
Save your changes and preview the page to see the image carousel in action.
Note: The specific steps may vary depending on the version of WPBakery Page Builder you are using. If you have trouble, consult the plugin documentation or support resources for more information.
⭐ Free Goods of the Week: Download these 6 free goods before it's too late! [ Ссылка ]
⭐ Buy Website Hosting Plan and Gain a Free Domain At [ Ссылка ]
⭐ Best VPN service [ Ссылка ]
⭐ Register Your Domains Hassle-Free [ Ссылка ]
⭐ Managed Cloud Hosting [ Ссылка ]
I hope you guys enjoy this video, feel free to use the comments section below in case you have any questions, and don't forget to check out that Visualmodo website and subscribe to our channel for more web design and development training videos. Please check the links below for more content.
Website [ Ссылка ]
Grow your site on [ Ссылка ]
Facebook [ Ссылка ]
Instagram [ Ссылка ]
Twitter [ Ссылка ]














![[Spinn] RSI auto, обучение](https://i.ytimg.com/vi/c56SJxGEmK0/mqdefault.jpg)