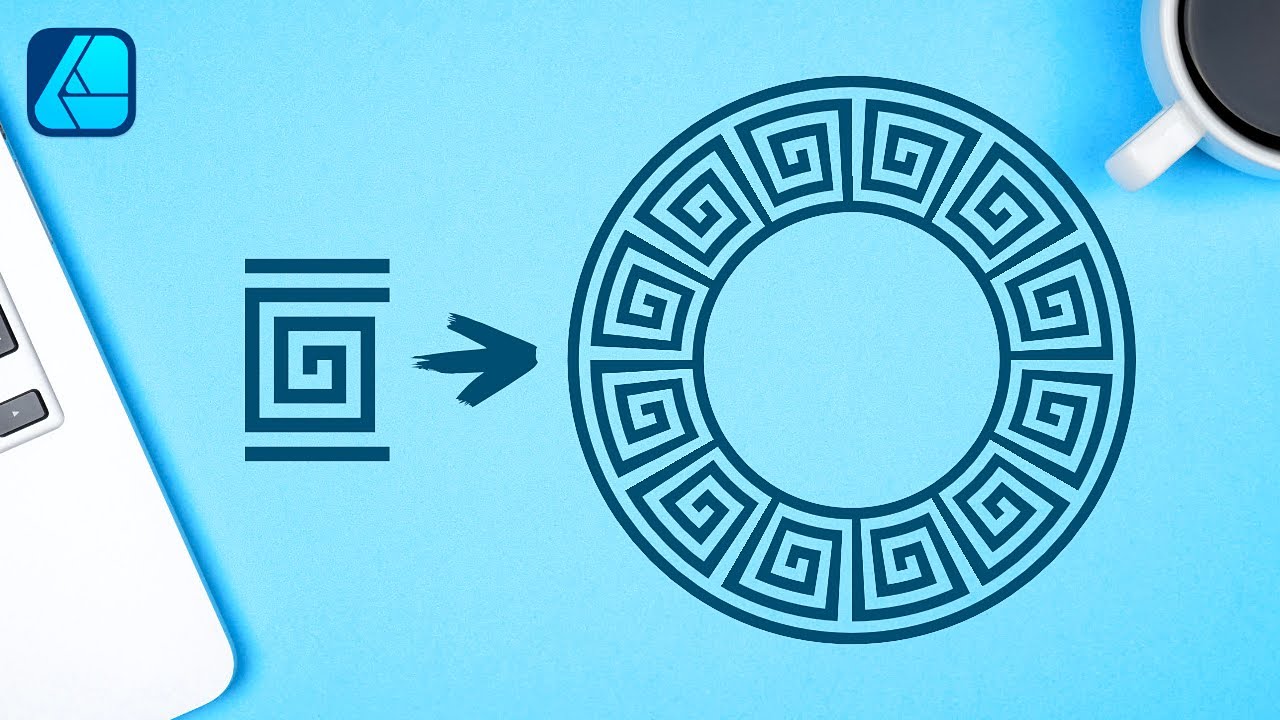
In this tutorial I’ll be demonstrating how you can take a single object and repeat it along a path in Affinity Designer. This can be useful in creating fun patterns and decorative borders.
To accomplish this, we’ll need to create an object to repeat and then make it into a Textured Image Brush.
Once made into a brush, it can be applied to any shape as a stroke, and you can even draw with it using the Vector Brush Tool.
If you don't want to create the PNG image you can download a copy of it here:
Want to learn more about how Affinity Designer works? Check out my Affinity Designer Master Class – a comprehensive series of over 60 videos where I go over every tool, feature and function and explain what it is, how it works, and why it’s useful: [ Ссылка ]
Join my mailing list and get 200+ free design templates: [ Ссылка ]
🔗 RESOURCE LINKS
Need a logo designed? Hire me at: [ Ссылка ]
Get my premium logo templates: [ Ссылка ]
🎓 EXPLAINER COURSES
Inkscape: [ Ссылка ]
Affinity Designer: [ Ссылка ]
GIMP: [ Ссылка ]
Adobe Illustrator: [ Ссылка ]
Take my logo design workshop: [ Ссылка ]
▶️ MY OTHER CHANNELS
Inkscape & GIMP tutorials: [ Ссылка ]
Mobile tutorials: [ Ссылка ]
💬 SOCIALS
LinkedIn: [ Ссылка ]
Twitter/X: [ Ссылка ]
Instagram: [ Ссылка ]
🎵 MUSIC USED
In Da Mood - Combustibles
CHAPTERS
00:00 Intro
00:22 Creating the shape
03:15 Repeating the shape along the path
05:54 Learn more